Right, let's get your digital house in order. If your computer files feel like a jumbled mess, the solution isn't some complex new software. It's about building a simple, logical foundation that makes sense from the moment you create it. The goal is to set up a system so intuitive that finding any file takes seconds, not minutes of frustrated searching.
The Foundation of an Organised Digital Workspace

Before you can build a robust filing system, you need to establish the core principles of digital organisation. It’s less about fancy tools and more about adopting a new mindset-one that prevents chaos from taking root in the first place.
For creative teams, this initial stage is about creating three main "buckets" for all your work. This simple separation is incredibly effective because it perfectly mirrors a project's natural lifecycle. You maintain a sharp focus on current jobs while keeping past work and essential assets accessible but neatly out of the way.
The Three Core Folders
At the highest level, your entire digital workspace should be divided into these three key areas. This structure immediately clarifies where to save a new file and where to find an old one.
Here’s the breakdown:
- Active: This folder holds all your current, in-progress projects. It's your daily workspace, containing everything you and your team are actively working on right now. Think of it as your live studio floor.
- Archive: Once a project is complete, paid for, and delivered, its entire folder moves here. This keeps your Active workspace clean and fast, but ensures old work is still retrievable if a client comes back with a query or a new request.
- Resources: This is home to all non-project-specific files. It’s a centralised library for shared assets like brand guidelines, logos, software templates, stock photo libraries, and fonts. No more hunting for that one specific logo version.
This kind of logical, hierarchical structure is considered crucial for data integrity across many professional fields. The key is to group files logically and name folders after work areas, not people, to maintain consistency even when team members change.
A well-organised file system isn't a "nice-to-have"-it's a non-negotiable part of professional creative work. It directly impacts efficiency, reduces stress, and makes team collaboration seamless.
To give you a clearer picture, here’s a summary of these core principles and why they matter for creative work.
Core File Organisation Principles
| Principle | Description | Benefit for Creative Teams |
|---|---|---|
| Hierarchical Structure | Creating a top-down system of folders and sub-folders (e.g., Active > Client > Project). | Prevents a flat, chaotic list of files, making it easy to drill down to find exactly what you need. |
| Status-Based Folders | Separating work based on its current stage: Active, Archive, and Resources. | Keeps the focus on current tasks, prevents accidental edits to finished work, and centralises shared assets. |
| Consistent Naming | Applying a standard, logical naming convention to every file and folder. | Eliminates guesswork and makes search functions powerful, allowing anyone on the team to find files quickly. |
These pillars work together to create a system that’s both easy to use and powerful enough to handle complex creative projects.
Why Consistency Is King
Of course, a folder structure is only half the battle. Without consistent file naming, even the best system will eventually fall apart.
We’ve all seen it. Vague names like final-edit-v2-really-final.psd or Client-Notes.docx create confusion and lead to costly mistakes. Establishing a solid framework is the first step, but to make it last, you need discipline. To get a better handle on this, you can learn how to organize business documents like a pro.
For larger teams or those juggling many complex projects, a dedicated digital asset management system can be a game-changer, helping to centralise and control creative files more formally.
Ultimately, the key is to create a set of rules and stick to them-every single time, for every single file. This discipline future-proofs your projects, ensuring anyone can step in and understand the lay of the land instantly.
Designing Your Master Folder Structure
Alright, with the foundational principles out of the way, it’s time to design the skeleton of your new organisational system. This isn't just generic advice; it's a specific, adaptable folder structure I've seen work time and again for creative teams. The goal is to build a system so intuitive that any team member-from a junior designer to the head of accounts-can find any file in seconds.
The core idea is simple: organise everything at the highest level by either Client or Project. This creates an immediate, logical split that stops different clients' work from ever getting mixed up. Inside each of those top-level folders, we'll create a consistent set of numbered sub-folders.
Using numbers at the start of a folder name is a ridiculously simple but powerful trick. It forces the folders to appear in the same logical order every single time, no matter what operating system you're on. This removes any guesswork and establishes a predictable workflow for every single project.
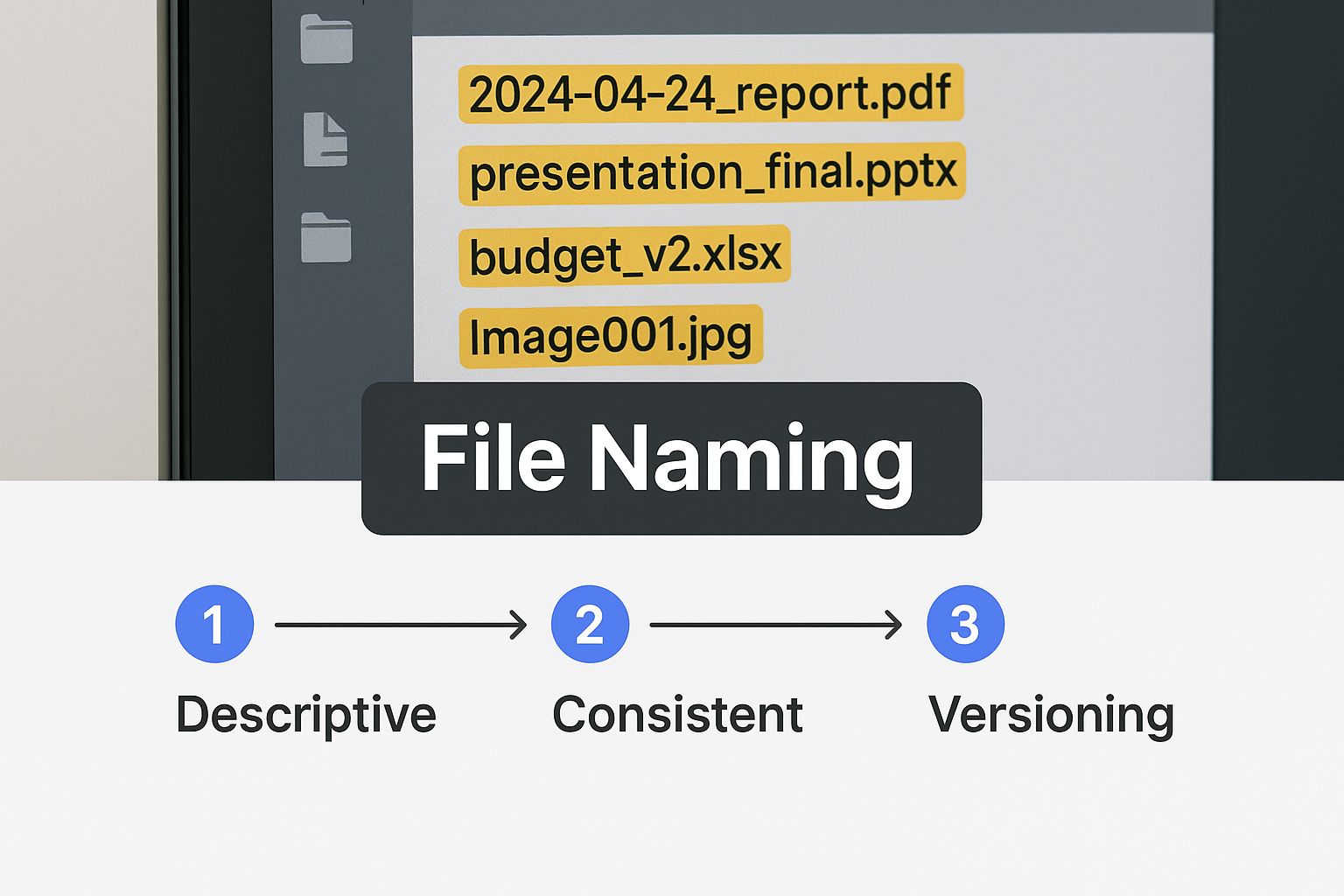
This image shows a great example of a well-organised file system, really highlighting why clear naming conventions are so important.

You can see straight away how the numbered folders and descriptive file names work together, creating a project directory that’s easy to scan and understand at a glance.
An Adaptable Folder Blueprint
Here’s a standard, five-folder blueprint that works for the vast majority of creative projects. Think of it as your starting template-you can tweak it later for more specific needs.
- 01_Admin: This is where you keep all the project management and client-facing paperwork. We’re talking contracts, proposals, invoices, meeting notes, and project timelines. It’s the business end of the project.
- 02_Brief-Strategy: All the initial client input lives here-the creative brief, brand guidelines, competitor research, and any notes from discovery calls. This folder contains the "why" behind the project.
- 03_Assets-In: This is for all the raw materials you get from the client or other collaborators. Think logos, copy documents, headshots, raw video footage, or purchased stock assets.
- 04_Working-Files: The creative engine room. This is where your team’s design files, video edits, code repositories, and rough drafts are stored. It’s meant to be a bit messy, but that mess is neatly contained within this one folder.
- 05_Final-Deliverables: The finished article. This folder contains only the final, approved files ready to be sent to the client. It should be kept clean, often with sub-folders like
For_WebandFor_Print.
This numbered structure builds muscle memory for your team. Need the original brief? It’s always in folder
02. Looking for that final exported JPEG? Head straight to folder05. This consistency drastically cuts down the time everyone wastes searching for files.
Real-World Scenarios for Creative Teams
The beauty of this system is its flexibility. A graphic design team's 04_Working-Files folder will likely be full of .psd and .ai files. For a video production crew, it would probably contain sub-folders for Raw_Footage, Audio, Motion_Graphics, and Premiere_Pro_Projects.
The top-level structure stays the same, providing a consistent framework no matter what type of creative work you do. The key is to take this blueprint and make small adjustments that fit your team's specific workflow, ensuring it supports how you actually work, not how you think you should.
Creating Naming Conventions That Actually Work

A brilliant folder structure is a great start, but it's only half the battle. Without a disciplined way to name your files, even the most organised folders will eventually descend into chaos. The goal here is to create names that are descriptive, consistent, and instantly understandable.
A good file name tells a story. Anyone on your team should be able to glance at a file and know exactly what it is, which project it belongs to, and where it sits in the project's history. This simple habit puts an end to the frantic searching that comes from vague names like final-v2.psd or Client-Feedback.docx.
The key is to agree on a standard format and stick to it religiously. It's a small act of discipline that is fundamental to organising your files effectively for team collaboration.
The Anatomy of a Perfect File Name
A robust naming system needs a few key components. It might look a bit long at first, but the clarity you get in return is absolutely worth the effort.
Here’s a format I’ve seen work wonders:
ProjectCode-Descriptor-YYYYMMDD-vXX.ext
Let’s break that down:
- Project Code: A short, unique identifier for the client or project (e.g.,
AZCfor Acme Zone Corp). This makes searching for every file related to a project incredibly simple. - Descriptor: A brief, hyphenated description of what the file actually is (e.g.,
Social-Media-GraphicorQ3-Presentation-Deck). Keep it specific but concise. - Date (ISO 8601): Using the
YYYYMMDDformat is a game-changer. Why? Because your files will automatically sort in chronological order, giving you an instant visual timeline. - Version Number: A simple
v01,v02, and so on to track changes. This is miles better than the chaos of "final," "final_final," or "newest."
This structured approach turns your file names from confusing labels into powerful data points, making your entire system searchable and logical.
When your team is pushing against a tight deadline, the last thing you need is ambiguity. A file named
AZC-Summer-Campaign-Ad-20240726-v03.psdleaves no room for doubt. Everyone knows exactly what it is and where it belongs.
Practical Examples for Creative Assets
Applying this system consistently is where its true power lies. It creates a unified language for your entire creative output, no matter the file type.
The need for clear filing solutions, both digital and physical, isn't going away. In fact, in 2023, the global market for file folders was valued at £3.26 billion, with experts predicting steady growth. This tells us that even with all our digital tools, the basic principles of clear categorisation are more crucial than ever for keeping UK offices efficient. You can learn more about these trends and the future of file organisation from recent market analysis.
Here's a look at how our naming convention might work for different creative files.
Sample File Naming Convention Breakdown
This table shows how a structured system brings clarity to different types of creative assets.
| Asset Type | Example File Name | Breakdown |
|---|---|---|
| Social Media Graphic | NKE-Insta-Story-20240801-v01.jpg |
Project: NKE, Desc: Instagram Story, Date: 01/08/2024, Version: 01 |
| Client Presentation | TCS-Q4-Pitch-Deck-20240722-v04.pptx |
Project: TCS, Desc: Q4 Pitch Deck, Date: 22/07/2024, Version: 04 |
| Video Edit | RBS-Brand-Film-20240615-v02.prproj |
Project: RBS, Desc: Brand Film, Date: 15/06/2024, Version: 02 |
By committing to a system like this, you create a self-organising environment. Files become easy to find, versions are clear, and you sidestep those costly mistakes that happen when people are working from the wrong draft.
Managing Version Control and Project Archives
For any creative team, the constant churn of revisions and final versions can feel like a battle. This is where solid version control and a clear archiving process stop being ‘nice to have’ and become absolutely essential for keeping things organised-and keeping your head clear.
The simplest versioning system-adding -v01, -v02 to your file name-is your first line of defence against chaos. It creates a straightforward, linear history of a file’s journey, killing any doubt about which one is the most current.
When to Create a New Version
The golden rule here is simple: never overwrite a file a client has seen or given feedback on. Instead of hitting 'Save', get into the habit of using 'Save As' and bumping up the version number. This carves out a new, distinct file, perfectly preserving the previous state.
Why is this so critical? Imagine a client casually mentions, "Actually, we preferred the colour scheme from two versions ago." If you've been overwriting the same file, digging that specific design out becomes a nightmare, if not impossible. Saving new versions gives you a bulletproof history.
You should also create a new version after any significant internal creative shift. It protects your work and gives you the freedom to explore wild ideas without the fear of losing what you had before. For creative entrepreneurs, mastering these small efficiencies is a game-changer; you can find more strategies in our guide covering five tech hacks every creative entrepreneur needs to know.
By treating each major revision as a separate file, you create a safety net. It allows your team to confidently experiment and respond to feedback, knowing they can always roll back to a prior state without losing valuable work.
Smart Project Archiving
Once a project is wrapped up and the final invoice is paid, it’s time to archive it. Archiving isn’t just about dragging folders around; it’s a strategic move to keep your active workspace clean, fast, and focused. An overflowing 'Active' drive slows down searches and creates a lot of mental clutter for the whole team.
The process is really about deciding what to keep and what to get rid of. You don't need to hoard every single draft and unused asset from the 04_Working-Files folder.
Here’s a good rule of thumb for what to keep:
- Final Deliverables: All the final, client-approved files from your
05_Final-Deliverablesfolder. - Key Client Comms: The initial brief, signed contracts, and any crucial feedback documents from the
01_Adminand02_Brief-Strategyfolders. - Source Files: The final working files that were actually used to generate the deliverables.
Old drafts, unused stock photos, and long revision chains? Most of that can be safely deleted. This kind of thoughtful curation stops your archive from turning into a digital dumping ground. Just move the cleaned-up project folder to a separate 'Archive' drive or a dedicated cloud folder. It frees up space and, more importantly, reduces your team's cognitive load.
Essential Tools and Backup Strategies
A brilliant organisational system is only as good as the tools you use and the safety nets you have in place. It's not enough to just have a plan; you need the right tech to back it up. For creative teams, choosing the right tools isn't just about storage-it's about protecting your workflow and keeping projects moving smoothly.
Cloud platforms like Google Drive, Dropbox, and Microsoft 365 are the industry standard for a reason. They're built to handle the massive files that are part of daily life for designers and video editors. More importantly, they offer detailed version histories and integrate with the software you already use, removing the friction that can grind a collaborative project to a halt.
Choosing Your Team’s Platform
When you're picking a platform, don't just look at the storage capacity. You need to think like a creative. Ask yourself:
- Large File Handling: Can the platform preview a hefty design or video file without making you download it first? Waiting for downloads kills momentum.
- Version History: How simple is it to roll back to a previous version? This is a total lifesaver when a client suddenly changes their mind about a design they approved last week.
- Software Integration: Does it play nicely with essential apps like Adobe Creative Cloud or Figma? Seamless connections are non-negotiable.
The world is predicted to generate around 181 zettabytes of data annually by 2025. That staggering figure highlights just how easy it is to get lost in a sea of digital files and risk losing valuable work. It’s why IT experts, including those at the University of Oxford, are pushing for structured cloud services. They point to platforms like SharePoint or Teams for collaborative work, as they provide secure, backed-up, and organised environments. You can read more about their recommendations for storing data effectively in 2025.
A bulletproof backup strategy isn't just an IT problem-it’s a business continuity plan. For a creative agency, losing project files is a catastrophic event that can shatter client trust and your reputation in an instant.
The 3-2-1 Backup Rule in Practice
The gold standard for protecting your data is the 3-2-1 Backup Rule. It might sound a bit technical, but the idea is actually quite simple and incredibly powerful.
Here's what it boils down to:
- Have three separate copies of your data.
- Store them on two different types of media.
- Keep one of those copies completely off-site.
For a creative team, this might look like keeping your primary working files on your main cloud service. The second copy could live on a local network-attached storage (NAS) device in your office, giving you lightning-fast access for quick restores. That crucial third copy? That would be with a dedicated cloud backup service, keeping your work safe from physical disasters like a fire, flood, or theft.
For those of you managing structured data within applications, getting to grips with different storage tools like non-relational databases can also be a key part of a wider digital organisation strategy.
Putting a solid backup system in place is one of the most critical technical decisions any small business can make. To dive deeper into your options, check out our guide on small business backup solutions. This layered approach ensures that no single point of failure can ever wipe out your team’s hard-earned work.
Got Questions? Let’s Talk File Organisation
Even with the most meticulously planned system, tricky situations are going to crop up. A big part of organising your files properly is knowing how to handle these curveballs without trashing the rules you’ve worked so hard to set up.
This final section tackles some of the most common headaches I see creative teams run into. Let's get them sorted.
How Do You Handle Files That Fit Into Multiple Folders?
This one comes up all the time, especially with shared assets like brand kits, fonts, or reusable templates. It’s tempting to just copy and paste the file into every project folder where it’s needed, but that’s a recipe for disaster. It creates version control chaos and eats up your storage for no good reason.
The best practice here is to establish a ‘single source of truth’.
Instead of duplicating anything, create a shortcut or an alias. The master file should live in a central, high-level Resources folder, and the shortcut simply points back to it. That way, when the master file gets updated-say, a new logo is added to the brand guidelines-every single project linking to it instantly gets the latest version. This simple habit stops team members from accidentally using an old asset, saving you from embarrassing and costly mistakes down the line.
A file should only ever exist in one place. Use shortcuts for everything else. This one rule will save you from the versioning nightmares that can completely derail a project and ensures everyone is working from the same page.
What Is the Best Way to Get a Team to Adopt a New Filing System?
Honestly, this is the hardest part. You can design the most elegant, logical system in the world, but it’s completely useless if nobody actually follows it. The secret isn't about enforcing strict rules from on high; it’s about collaboration and showing people how it makes their lives easier.
Kick things off with a team meeting to explain the 'why' behind the new structure. Don't just list a bunch of rules. Focus on what’s in it for them.
- No more frustrating searches: They'll find what they need in seconds.
- Fewer errors: It’ll be obvious which file is the most current version.
- Smoother handoffs: Collaboration becomes seamless, especially when passing work between team members or departments.
Get the team involved in finalising the details. When people have a hand in building the system, they feel a sense of ownership and are far more likely to stick with it. Once it's agreed, create a simple, one-page guide with clear examples and stick it somewhere everyone can see it.
Finally, lead by example and schedule a check-in after 30 days to see what’s working and what needs a little tweaking. The goal is gradual improvement, not flawless perfection from day one.
Should I Organise My Personal Computer Files the Same Way?
Yes and no. The core principles-keeping it simple, hierarchical, and consistent-are universal. They’ll work wonders for your personal files, too. The specific structure, however, can be much simpler.
You probably don’t need client folders or project codes for your personal life. Instead, think about the main categories of your life and create top-level folders for them. A good starting point might look like this:
FinancesPersonal_Documents(for passports, insurance papers, etc.)PhotosHealthLearning
From there, you can create sub-folders as you need them. For instance, your Photos folder could be broken down by year, and then by event (e.g., 2024 > 2024_Summer_Holiday). The logic is identical: keep it clean, name things clearly, and archive old stuff you don't need anymore. This approach will make your personal digital life feel just as organised and stress-free as your professional one.
Navigating the complexities of IT shouldn't get in the way of your creativity. If you want to ensure your creative studio's technology is secure, efficient, and perfectly aligned with your workflow, InfraZen Ltd can help. We provide specialised IT strategy and support that lets you focus on what you do best. Visit https://infrazen.tech to learn how we can bring calm, confident control to your digital workspace.

